Wie wichtig ist das Blog Design?
Jedes Blog braucht ein Design. Oder? Steht erst einmal das Grundgerüst für das neue Blog, steht die Frage nach der Gestaltung des Blogs an. Viele denken jetzt, dabei ginge es vorrangig um das optische Erscheinungsbild. Dies ist zwar ein wesentlicher Teil, doch es gehört mehr dazu. Denn an moderne Blogdesigns sind nicht nur visuelle Eigenschaften geknüpft, sondern vor allem sehr viele technische Details, die im Quellcode das Ranking in den Suchmaschinen beeinflusst. Was Blogdesigns anbelangt, sollte man daher mehr wissen und beweisen, als nur guten Geschmack.
Blogdesigns beeinflussen Leseverhalten
Doch mal halb lang. Rom wurde auch nicht an einem Tag erbaut und für den Anfang reicht für das Blog ein Design, das funktional und halbwegs brauchbar ist. Trotzdem möchte ich dir zumindest das Wichtigste rund um Blogdesigns erklären, damit du weißt, wie elementar die Bloggestaltung ist und welche Optionen du hast.
Für Besucher attraktives Umfeld schaffen
Das Design einer jeden Website ist mitentscheidend, ob die Internetseite von den Lesern überhaupt gut angenommen wird. Allerdings vertrete ich eine eindeutige Haltung zu Blogdesigns:
Weder muss von Anfang an alles perfekt sein, noch muss jedes Internetprojekt im Bezug das Design auf Bestleistung getrimmt werden.
Erfahrungsgemäß lernen Blogger im Laufe der Zeit ohnehin viel, passen das Blog Design häufiger an und nehmen dabei positive Veränderungen vor. Mitunter werden über die Jahre auch die Blogdesigns komplett ausgetauscht.
Man bewertet das Blogdesign anhand verschiedener Aspekte wie etwa:
- optisches Erscheinungsbild
- technische Gestaltung (Leistungsfähigkeit)
- Usability (Nutzbarkeit, insbesondere für mobile Geräte)
Es gibt zahlreiche wissenschaftliche Studien und Abhandlungen, wie eine Internetseite gestalterisch optimal auf den “Durchschnittsleser” (die wichtigste Zielgruppe) abgestimmt werden kann. Es ist leicht, zu behaupten, dies sei Firlefanz, den man als Blogger nicht braucht. Richtig ist diese Annahme nur teilweise.
Ein optimales Blog Design hilft dabei:
- Leser zu gewinnen
- Leser beim Lesen zu unterstützen
- Leser zum längeren Verweilen zu bringen
- Leser zum Wiederkehren zu bewegen
Hinsichtlich der technischen Umsetzung des Blogdesigns (Code im Hintergrund, für Besucher nicht sichtbar) gibt es vieles zu beachten, würde jedoch den Rahmen sprengen. Denn hier ist oft nur eine Optimierung durch einen Programmierer anzuraten, wenn man selbst dies nicht kann. Dies ist mit höheren Kosten verbunden, so dass eine solche Maßnahme gewiss nur bei tatsächlichem Bedarf empfehlenswert ist und für ein kleines Blog gewiss überdosiert wäre. Allerdings solltest du diese Dinge im Hinterkopf behalten und dich bei der Suche nach Blogdesigns begleiten.
Im Wesentlichen geht es bei Codes für Blogdesigns um:
- fehlerfreien Code
- für Suchmaschinen gut auslesbare Codierung
- Speedoptimierung
- Responsivität (für mobile Endgeräte)
Fertige Blogdesigns, Homepage Vorlagen, Themse und Templates sind häufig bereits derart einsetzbar, dass sie zumindest zufriedenstellend nutzbar für ein durchschnittliches Blog sind. Daher muss darauf in den Anfängen auch nicht näher eingegangen werden. Es gilt viel mehr, sich eins der besseren und aktuelleren Blogdesigns auszusuchen, denn alte Designs sind nicht auf technisch aktuellem Stand und hindern mehr, als dass sie einem Blog nützen.
Optische Gestaltung: Das Wichtigste
Auch, wenn man wissenschaftlichen Auswertungen zu Blogdesigns hintenanstellen möchte, ist es kein Fehler, folgendes zu wissen:
- Leser bleiben länger auf einer Website, wenn der Hintergrund weiß und die Schrift schwarz ist.
- Zu kleine Schrift vergrault Besucher ebenso, wie ein zu großes Schriftbild.
- Sich bewegende Elemente wie Gif-Animationen, Glitzer und Funkeln wirken sich störend aus und verkürzen die Lesebereitschaft und verlangsamen die Ladezeit für das Blog.
Eine Website sollte nicht überladen wirken und vor allem eine sinnvolle Benutzeroberfläche zur Verfügung stellen. Besucher sollen sich auf einem Blog zurechtfinden und eine logische Anordnung der Bloginhalte vorfinden.
Woher bekommt man ein Design
Am Anfang stellt sich die Frage: fertiges Blog Design oder programmieren? Je nachdem, wie und wo du dein Blog hostest, gibt es diverse Möglichkeiten, die optische Gestaltung an der Website vorzunehmen und somit Standard Blogdesigns zu optimieren.
Programme wie Dreamweaver oder Frontpage erlauben es sogar, eine Website frei zu gestalten und absolut einzigartige Designs zu entwerfen. Dies ist mitunter old school, schließlich ist ein Blog und ein aktuelles Design dafür konzipiert, ohne allzu großen Aufwand täglich oder zumindest häufig Inhalte ins Netz zu bringen. Außerdem ist für ein so mächtiges Programm wie Dreamweaver umfangreiches Wissen von Nöten.
Es ist somit sinnvoll, sich alternativ für fertige Themes bzw. Templates zu entscheiden, um ein Blog einzurichten. Für die Blogeinrichtung verwendet man beispielsweise Freehosting (z. B. Blogspot), WordPress oder man installiert in angemieteten Webspace ein CMS (Content-Management-System) wie etwa WordPress, Joomla, TYPO3 und Drupal.
Beim Freehosting bietet der Freehoster entsprechende Blogdesigns und Templates an. Auch die CMS Systeme halten Themes für die User bereit. Sie können in der Regel recht einfach für das Blog installiert, im gewissen Rahmen individuell angepasst und recht zügig genutzt werden. Ferner bieten auch andere Anbieter kostenlos oder kostenpflichtig Blogdesigns an. Solche lassen sich ebenfalls finden, indem man Suchkombinationen in die Suchmaschine eingibt:
- Themes WordPress
- Templates WordPress
- Design Joomla
- Vorlagen Blogdesigns
- Designs Blog
- usw.
Individuelle Gestaltung vornehmen
Bei allen Blogdesigns lassen sich individuelle Gestaltungen vornehmen, die entweder im Backend oder in der direkten Darstellung geändert werden können. Welche Änderungen man an Blogdesigns realisieren kann, hängt vom eigenen Kenntnisstand ab. Bis zu einem gewissen Grad lässt sich in diesem Bereich vieles über die Suchmaschine herausfinden oder durch Hilfestellung in entsprechenden Foren oder Gruppen (soziale Netzwerke).
Generell empfiehlt sich bei einigen Manipulationen Vorsicht. Manche Dinge sind einfacher modifizierter, während andere tiefergehende Kenntnisse in Skriptsprachen erfordert. Mit Widgets kann man recht wenig “kaputt” machen, Änderungen am Quellcode sind da eher riskant, wenn Grundkenntnisse fehlen.
WordPress als CMS installiert ist recht schnell in seiner Grundstruktur erlernbar und bietet selbst noch unerfahrenen Bloggern recht gute Modifizierungsmöglichkeiten am Blog.
Widgets bei WordPress
Moderne WordPress Themes verfügen über so genannte Widgets. Dies sind kleine Helfer, die diverse Funktionen und Möglichkeiten zur Gestaltung eines Blog Designs ohne allzu großen Wissensstand erlauben.
Vereinfacht kann man beschreiben, dass Widgets sehr gute Tools sind, um die Usability eines Blogs zu steigern, die Sidebar aufzuräumen und diesbezüglich eine übersichtliche Gestaltung innerhalb von Blogdesigns anzulegen.
Widgets lassen sich insbesondere im Bereich der Sidebar und des Footers einsetzen und machen zum Beispiel das Anzeigen der letzten Kommentare oder eine Übersicht der Kategorien möglich. Einige Widgets sind bereits im Theme enthalten, andere können zusätzlich integriert werden. Nicht alle Blogdesigns erlauben dies. Hier ein Beispiel, wie man anhand von Widgets die Leserführung auf dem Blog beeinflussen kann:
Wenngleich sich viele Optionen innerhalb eines Designs bieten, müssen nicht alle genutzt werden. Sonst wirkt ein Blog zu überladen, wirkt unübersichtlich und bietet den Besuchern keinen attraktiven Leseraum.
Logische und nutzerfreundliche Blogunterteilung
Du kannst natürlich ein komplett wildes Webdesign aufsetzen. Es macht aber Sinn, keine allzu gewagten Experimente umzusetzen. Der Mensch ist ein Gewohnheitstier und liebt, was er kennt.
Klassische Grundstruktur einer Website
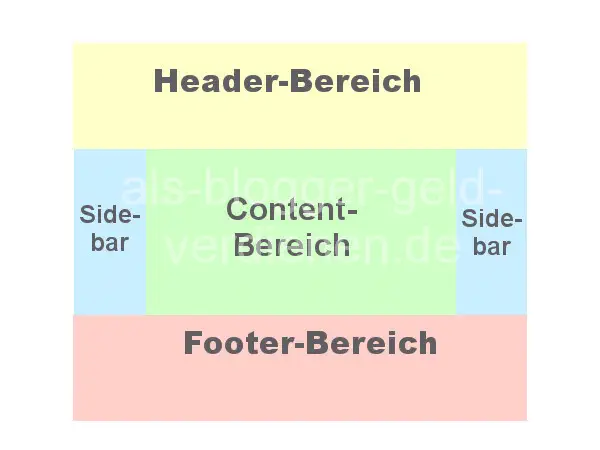
Elementar ist die Aufteilung der sichtbaren Oberfläche, die sich deinen Besuchern auf dem Blog darstellt. Es werden verschiedene Bereiche angeordnet:
- Header
- Content
- Sidebar(s)
- Footer
Die Graphik zeigt eine klassische Aufteilung. Sie findet heute nach wie vor Anwendung, wird jedoch gerne auch in modifizierter Variante häufig genutzt. Es kann auf eine Sidebar verzichtet werden, zwei Sidebars nebeneinander gelegt oder sogar um eine weitere ergänzt werden.
Des Weiteren kann der sichtbare Teil des Footers ungenutzt und visuell ausgeblendet werden und der Header auf verschiedene Weise einer individuellen Gestaltung unterzogen werden.
Der Header-Bereich: Informationen per Quellcode
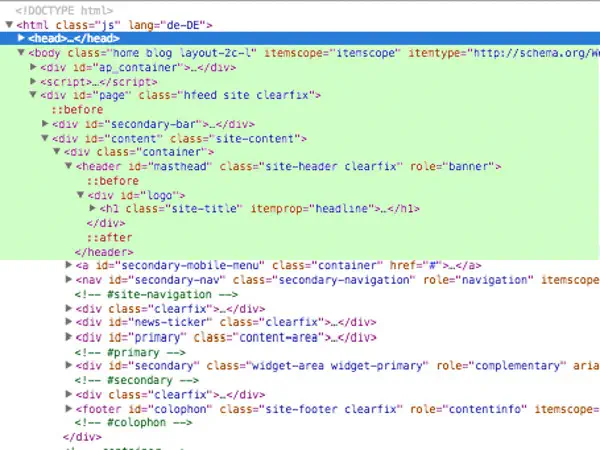
Oft wird der Header als solches lediglich auf die Header Grafik reduziert. Dies ist falsch. Als Header wird ein Teilbereich des Codes im Hintergrund bezeichnet, der beispielsweise so aussehen kann, aber nicht für den Blogbesucher sichtbar ist. Ein Beispiel:
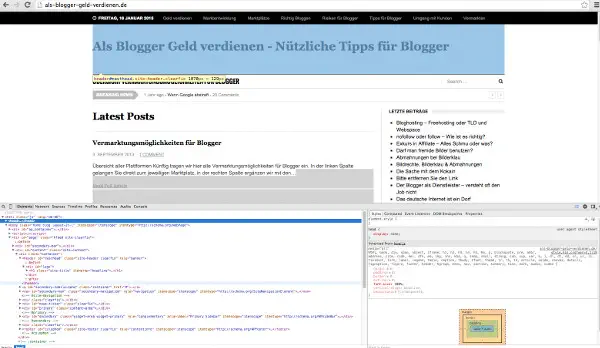
Insbesondere für die Suchmaschinen ist dieser Teil des Blogs immens wichtig. An dieser Stelle liefert die Website auf technischer Ebene wichtige Informationen aus, wie etwa die Metadaten. Auf einem Blog selbst nimmt dieser Bereich etwa die Position ein (hellblau unterlegt):
Standardmäßig liefert das CMS (respektive Freeblogs) in diesem Bereich den Blogtitel aus, den man händisch eintragen kann. In unserem Fall lautet dieser
“Als Blogger Geld verdienen – Nützliche Tipps für Blogger”.
Optional und vor allem dem visuellen Eindruck geschuldet, kann der Header-Bereich durch die so genannte Header-Graphik oder einen Banner aufgewertet werden.
Prominente Flächen für Graphik, Banner, Logo & Advertising
Bei einem Besuch auf einer Internetseite fällt jedem Besucher zunächst der Header in die Augen. Er sitzt als Kopf in oberster Position und nimmt eine recht große Fläche in Anspruch. Der Raum wird für die Implementierung einer so genannten Header Graphik, Logo oder eines Banners verwendet.
Der Unterschied zwischen Headergraphik, Logo und Banner liegt vornehmlich in der Größe. Headergraphiken erstrecken sich über die gesamte Header-Breite, wobei die Höhe variieren kann. Banner sowie Logo sind demnach kleiner und sorgen ebenso wie die große Graphik für eine “wohnliche” Atmosphäre und einen Wiedererkennungswert. Zudem spielen sie eine wichtige Rolle, wenn es um Corporate Identity geht.
Innerhalb des Headers besteht die Option, Advertising zu integrieren. Es ließe sich darüber streiten, inwieweit dies eine wertvolle Werbefläche darstellt. Allerdings rate ich dazu abzuwägen, ob das erste, was man der Leserschaft präsentieren möchte, Werbung sein sollte.
Sidebar: Ordnungssystem des Blogdesigns
Ein Blog kommt ohne Sidebar aus. Denkbar ist ein Headermenü, dass die Sidebar ersetzt. Allerdings ist sie eine, den Lesern vertraute Installation, da sie klassisch das Menü für die Navigation einbettet. Blogbesucher können hier viele Information auf den ersten Blick erhaschen, sich einen groben Überblick über den Inhalt einer Website verschaffen und von dort aus zu interessanten Inhalten klicken.
Elemente, die für gewöhnlich in die Sidebar(s) inkludiert werden, können entweder “sitewide” oder nur auf bestimmten Seiten oder nur in bestimmten Kategorien angezeigt werden. Somit erlauben Sidebars eine sehr gute Lesersteuerung.
Typische Elemente in der Sidebar
Welche Funktionen genau in diesem Bereich des Blogdesigns untergebracht werden können, ist bei WordPress (aber auch anderen Systemen) abhängig von Themes und den Widgets.
Beliebt sind:
- Letzte Artikel
- Letzte Kommentare
- Beliebteste Posts
- Archiv
- Schlagwörterwolke
Lesersteuerung & Leserbindung
Es lässt sich fast verallgemeinern, dass die Sidebar das wohl wichtigste Element in der Lesersteuerung ist, weil die Menüführung in diesem Bereich früher wie heute nahezu auf allen Internetseiten genutzt wird. Dies sollte natürlich genutzt werden, da es die Gewohnheit des Internetusers bedient.
Die Sidebar ist somit ebenfalls der richtige Platz in nahezu allen Blogdesigns, um dort
- Newsletter-Anmeldung
- Verfolgungsmöglichkeiten (soziale Netzwerke)
- Share-Funktionen
usw. zur Verfügung zu stellen. Gleichfalls bietet es sich an, hierüber auch aktuelle Ereignisse wie etwa Gewinnspiele anzukündigen.
Monetarisierung über die Sidebar
Die Seitenelemente beim Blog haben eine prominente Position. Somit liegt es nahe, Anzeigen und Affiliate-Banner ebendort einzugliedern. Anzeigen sind bezahlte Werbung. Kunden dafür können über einschlägige Plattformen gefunden oder im Direktmarketing erreicht werden. Auf etablierte und gut frequentierte Blogs kommen Firmen in der Regel eigenständig zu. Um Kunden als lukrative Werbepartner zu gewinnen, sind Funktionalität und visuelle Gestaltung durch gute Blogdesigns elementar.
Affiliate-Einbindungen lohnen sich erst ab einer gewissen Reichweite des Blogs. Da sie mitunter zu Lasten der Blogstärke gehen, sollte sorgfältig abgewogen werden, inwieweit sich diese Einbringung rentiert. Man kann mit Affiliate erfolgreich sein, doch nicht auf jedem Projekt gelingt dies. Innovative Blogdesigns haben dementsprechend Integrationsmöglichkeiten on Board.
Keep the Sidebar clean
Noch einmal will ich betonen: Die Sidebar ist ein wichtiges Instrument bei Themes, Templates und Homepage Vorlagen.
Da sie nicht nur eine optische Gestaltung erlaubt und der Usability zugute kommt, sondern aufgrund ihrer prominenten Bedeutung von der Suchmaschine Google immer wieder genauer in die Rankings einbezogen wird, sollte sie sauber gehalten werden.
Ewig lange Linklisten und Blogrolls mögen aus Blogger- und Lesersicht durchaus gern gesehen sein. Google sieht dies jedoch ganz anders und unterstellt nicht selten Teilnahme an Linktauschprogrammen und Linkabsprachen sowie Linkverkauf. Zu viele ausgehende Links auf der Startseite eines Blogs – die sind meist in der Seitenleiste positioniert – zählen mit zu den Rankingfaktoren und wirken sich definitiv negativ aus, weil sie gegen die Richtlinien für Webmaster verstoßen. Eine Abstrafung im Ranking kann die Folge sein.
Nicht nur zu viele ausgehende, sondern auch interne Links auf der Startseite gelten als problematisch und rankingrelevant. Ein ungefährer Richtwert ist derzeit im Bereich von unter hundert anzusiedeln. Die Ratio der externen Links zum Content bewegt sich idealerweise in einem ausgewogenen Verhältnis. Linkgeiz ist jedoch nicht geil – er bildet die Grundstruktur des Internets. Wichtiger ist, logisch und mit größtmöglicher Sicherheit zu verlinken.
Footer-Bereich: Keep the Footer clean
Insofern man das sagen kann: Der Footer-Bereich ist der “unwichtigste” Teil bei Blogdesigns. Doch ganz so unwichtig ist er nicht. Dieser Platz kann sinnvoll genutzt werden, um die Content/Code Ratio zu verbessern. In dem Fall fügt man sinnvollen und relevanten Text in dieser Position ein.
Sinnvolle Footer-Inhalte können sein:
- Disclaimer
- Impressum
- Infos über das Blog
- Zusammenfassungen zum Blogthema
- Rechtliche Hinweise
- Archiv
- usw.
Ausgehende Links im Footer werden von Google sehr gerne als “verkaufte Links” eingestuft, was zu Rankingverlusten, schlimmstenfalls sogar zur Abstrafung führen kann. Wenngleich der Footer nicht ganz so relevant für Usability und Lesersteuerung auf dem Blog ist, gilt für ihn das gleiche, wie für die Seitenbereiche:
Keep the Footer clean!
Content-Bereich – das Kernstück des Blogs
Dieser Hauptbereich steht für Blogartikel, Fotos und Graphiken zur Verfügung. Ansprechende Inhalte mit Mehrwert sind das, was es hier einzufügen gilt.
Somit ist diese Stelle innerhalb des Blogdesigns Kernstück des Projekts. Dennoch gibt es von Haus aus hier zunächst kaum Gestaltungsmöglichkeiten, was das Blogdesign selbst betrifft. Im Schreibeditor stehen jedoch Anpassungsmöglichkeiten hinsichtlich der Formatierung bereit.
User- und suchmaschinenfreundlich
Elementar ist im Content-Bereich, die darin befindlichen Inhalte ordentlich zu gestalten und mit Fokus auf ansprechende Formatierung zu achten, um den Leser im Lesefluss zu unterstützen. Die Formatierungen dienen einerseits dem Blogbesucher, um das Lesefeld ansprechend zu gestalten. Andererseits kann man hierüber auch den Blog unterstützende Methoden anwenden, die sich positiv auf Rankings auswirken.
Diverse Plug-ins erlauben es im Content-Bereich, nützliche Elemente wie Tabellen, Kästen oder ähnliches zu integrieren. Doch dies sind andere Themen, die nichts mit dem eigentlichen Design eines Blogs zu tun haben und werden daher von mir noch in einem separaten Artikel näher erörtert.
Optionale Gestaltung machbar
Mit technischer Raffinesse ist es selbstverständlich möglich, im Contentbereich des Blogdesigns weitere Manipulationen vorzunehmen. So kann etwa das Contentfeld farbig unterlegt oder mit einem Hintergrundbild versehen werden. Hieran tut es keine Not, so dass ich eine nähere Ausführung nicht für relevant erachte. Diese Gestaltungsmöglichkeiten sind nice to have, gehen aber häufig zu Lasten der Performance.
Ein gutes Blog Design unterstützt Usability!
Blog Designs – Zusammenfassung
Blogdesigns sind auf mehreren Ebenen für den Blog wichtig. Fertige Themes und Templates sind für den Einsteig ideal. Dennoch ist jede Designvorlage im Einzelnen zu betrachten.
Wissenschaftliche Erkenntnisse definieren, welche Gestaltungen die Leser am besten zum Lesen und Verweilen auf dem Blog animieren. Doch zu “clean” ist nicht unbedingt immer das, was man sich als Blogbetreiber wünscht.
Ignorieren sollte man Studien dennoch nicht vollständig; sie liefern für jeden Blogger und Webmaster wichtige Erkenntnisse, um ein Internetprojekt zum Erfolg zu führen.
Fertige Designs sollten somit in der Basis nicht allzu entfernt von leserbindenden Konzepten sein. Andererseits ist eine Homepage Vorlage bzw. ein Blogdesign auch elementar, wie gut die Crawler sich durch den Code bewegen können. Was für das menschliche Auge schön aussieht, muss zudem also auch über einen möglichst sauberen Quellcode verfügen.
Weniger ist mehr – das gilt auch für Blog Designs
Klare Strukturen, keine überladenden Sidebars und keine Verletzungen der Richtlinien für Webmaster (externe Links in der Sitebar und im Footer) sind gute Eigenschaften, die zum Erfolg führen können.
Graphische Elemente wie Headerbild, Banner oder Logo sowie das Anpassen von Farben verleihen dem Blog eine individuelle Note und verhelfen zu einem thematisch passenden Eindruck, der sich dem Leser auf den ersten Blick bietet. Überladene Seiten, wo es in allen Ecken und Kanten glitzert, blinkt und springt, schrecken ab. Selbstverständlich kann eine Gif-Animation, ein Smiley oder ein Flash-Element im Einzelfall positiv wirken. Die Dosis macht allerdings das Gift.
Blog Designs entwickeln sich
Blogdesigns müssen nicht am ersten Tag fix und fertig sein. Manche Probleme zeigen sich erst nach einiger Zeit, gewünschte Anpassungen lassen sich vielleicht erst nach Jahren vornehmen, wenn man sich als Blogger mehr Wissen angeeignet hat. Selbst gegen den Wechsel des Blogdesigns spricht nicht viel. Dies ist nicht schlimm, wenn es sich um kleinere Projekte handelt. Bei großen Unternehmensseiten wäre dies anders, weil hier im Sinne der Corporate Identity natürlich auch ein Corporate Design erwünscht ist.








Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!